INSIGHT
[보다 나은 페이지 경험] 어쩌다 HTTP 에서 HTTPS 로
안녕하세요 아티언스입니다.
코로나가 유행하는 시기에, 여름철 무더위까지 있어 참으로 답답하고 힘든 시기입니다.
이런 상황 속에 우리는
‘인터넷이 있었기에 정보 격차도 줄어 들고 보다 나은 미래를 그릴 수 있었구나’
라는 생각을 해 보게 됩니다.
오늘은 ‘보다 나은 페이지 경험‘을 위해 나도 모르게 지나치고 있을 법한 ‘HTTPS 이전‘ 에 관한 내용을 소개해 드리고자 합니다.
어쩌다 HTTP 에서 HTTPS 로
HTTPS 가 무엇인지 간단히 정리하면 다음과 같습니다.
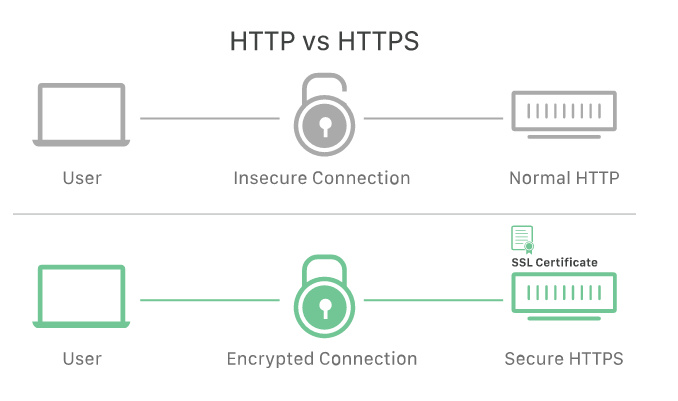
http_vs_https
- HTTPS(Hypertext Transfer Protocol Secure)의 약자로 사용자 컴퓨터와 방문한 사이트 간에 전송되는 사용자 데이터의 무결성과 기밀성을 유지할 수 있게 해주는 인터넷 통신 프로토콜입니다.
- 방문한 웹사이트에 브라우저나 앱을 안전하게 연결하여 브라우징 환경을 안전하게 유지할 수 있도록 SSL 이나 TLS 암호화 기술을 이용하여 연결을 보호하고, 이를 통해 사용자가 온라인에서 보는 콘텐츠가 네트워크상의 다른 사람(예: 인터넷 서비스 제공업체)에 의해 도청되거나 변경되지 않게 합니다.
인터넷 상에 개인화 된 서비스를 제공 받기 위해 요구하는 정보(카드번호, 휴대폰 번호, 개인정보 등)가 늘어나고 있고, 정보 제공 사업자는 페이지 내 사용자의 정보를 입력 받기도 하지만, 개인 정보 보호를 위해 정보 입력을 최소화 하고자 개인의 동의를 받아 사업자 간의 보유한 개인정보를 서로 제공하거나 받는 경우도 있는데요. 이러한 개인 정보는 당연히 보호 되어야 할 소중한 자산이기에 해당 사업자는 개인 정보 보호를 위해 통신의 암호화와 사이트 존재 여부에 대한 증명을 필요로 하게 되었습니다.
사이트가 안전한지, 실제 존재하는지의 증명은 간단히 웹 브라우저 상단 URL 주소 표시줄에 자물쇠 모양의 아이콘을 보고 알 수 있습니다. 자물쇠 모양의 아이콘은 신뢰할 수 있는 사이트로서 SSL 인증서를 사용하고 있다는 것을 표시하는 것으로, 이는 안전한 브라우징을 의미합니다.
https 이용 시 표시 아이콘
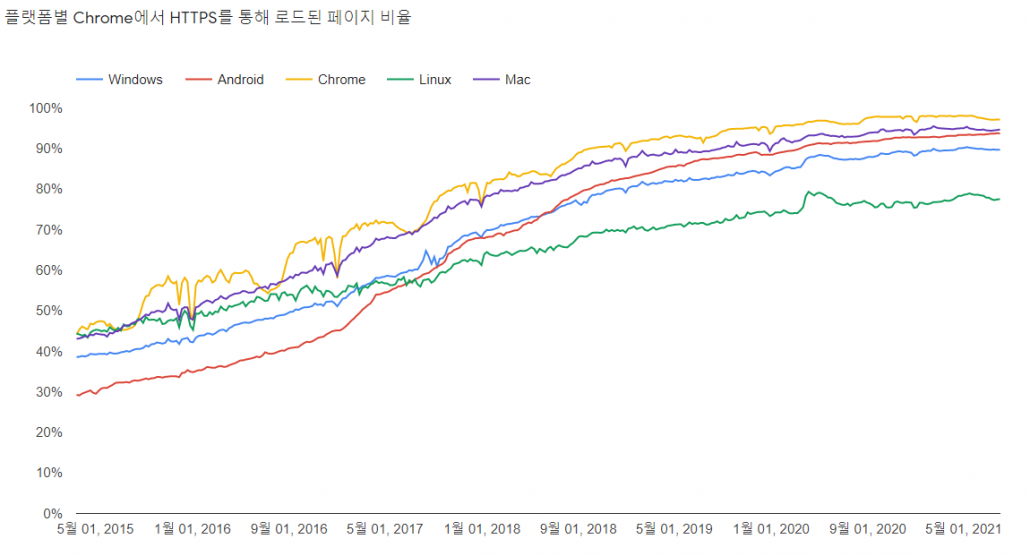
유효한 인증서를 이용하지 않는 사이트 방문 시, 최근 브라우저에서는 안전하지 않다는 경고 화면을 보여주도록 되어 있고, 구글과 같은 검색 사이트에서는 보다 나은 페이지 경험을 위해 검색 사이트 우선 순위에 영향을 주도록 하고 있습니다. SSL 을 도입한 사이트가 검색 사이트 상위에 나타나게 되면서, HTTPS 는 보다 빠르게 보급이 되었고 현재는 검색 상위 사이트 대부분이 HTTPS 로 시작하는 사이트가 되었습니다.
Chrome 브라우저의 HTTPS 를 통해 로그된 페이지 비율
현재는 HTTPS 이전이 필수적으로 자리 매김하고 있으며, 이를 위해 필요한 사항에 대해 알아 보겠습니다.
우선, SSL 인증서 도입부터 고려해야 하겠지요?
인증서는 신뢰할만한 인증 기관에서 보안 인증서를 발급 받아 사용하는 걸 권장합니다.
이는 웹 주소가 실제로 특정 기간/단체에 속하는지 확인하는 단계를 거침으로써 중간자 공격으로부터 고객을 보호할 수가 있으며,
인증서 설정 시 2048 비트키를 선택하여 보다 높은 보안 수준을 유지히는 것이 가능합니다.
사이트 인증서 선택 시 고려 사항
- 기술 지원을 제공하는 신뢰할 수 있는 CA에서 인증서를 발급
- 필요한 인증서 종류 결정
- 하나의 보안 출처에 하나의 인증서 사용 (예: www.example.com)
- 잘 알려진 여러 보안 출처에 여러 도메인 인증서 사용 (예: example.com. www.example.com, example.co.uk)
- 많은 동적 하위 도메인이 있는 보안 출처에 와일드카드 인증서 사용 (예: a.example.com, b.example.com)
두번째, 영구/임시 리디렉션을 통한 페이지 리소스 연결
구글 등의 검색 사이트에서는 HTTP 에서 HTTPS 로 이전하는 경우 URL 이 변경되는 사이트로 취급됩니다.
필요하다면 일부만 이동을 해서 테스트 해 보고 원하는 만큼 이전을 진행하면 됩니다.
테스트 시 주의할 사항으로 리디렉션을 이용하면 리디렉션 된 페이지를 테스트 할 수 없습니다.
스테이징 된 URL 색인이 미리 생성되지 않도록 하려면 리디렉션보다는 rel=canonical 을 사용하는 것이 좋습니다.
세번째, robots.txt, sitemap.xml 에 대한 구성
사이트의 robots.txt 파일은 bot 이 크롤링 할 수 있는 영역을 제어합니다.
일부 사이트 소유자는 개발 중 noindex 를 통해 크콜링을 제어하기도 합니다. 이 경우, 해당 noindex 명령을 삭제할 목록을 별도 준비해야 합니다.
기존의 robots.txt 가 HTTP 를 참조하고 있다면, 다른 이름의 robots.txt 를 하나 더 만들어 HTTPS 를 참조하도록 해야 합니다.
robots.txt 파일마다 서로 다른 사이트맵 파일을 가리키도록 하고 robots.txt 를 업데이트하여 새로운 HTTPS 사이트맵을 포함시키도록 구성하는 게 좋습니다.
HTTP 사이트맵에는 HTTP URL을, HTTPS 사이트맵에는 HTTPS URL을 나열합니다.
네번째, 삭제 콘텐츠의 오류 제공
이전 되지 않은 콘텐츠가 있다면, 소속이 없는 URL 로 404, 410 오류 응답 코드를 제대로 반환하도록 해야 합니다.
이전에 사용하던 여러 HTTP URL을 관련성이 없는 하나의 도착 URL 로 리디렉션하면 안 됩니다.
이러한 방법은 사용자에게 혼란을 야기하며, soft 404 오류로 처리될 수 있습니다.
하지만 이전에 여러 페이지에 호스팅 되던 콘텐츠를 새로운 단일 페이지에 통합한 경우에는 이전 URL 여러 개를 통합된 새 페이지로 리디렉션 할 수 있습니다.
다섯번째, 사이트 준비
서버에 필수 SSL/TLS 인증서를 받고 설정합니다.
사이트 분석 도구(예: 구글 서치콘솔, 네이버 웹마스터)에 대한 정보를 업데이트 합니다.
리디렉션으로 인한 사이트 트래픽 증가가 예상되기에 서버에 충분한 컴퓨팅 리소스가 있는지 확인합니다.
데이터 하이라이터와 같이 데이터를 수동으로 업데이트하고 있었다면, 이 부분도 같이 업데이트를 고려해 줘야 합니다.
모바일 내 앱을 실행하는 링크가 있다면, 해당 앱 링크도 업데이트 해야 합니다.
여섯번째, URL 매핑하기
단순 사이트 이전의 경우, 현재 URL 목록을 확인 할 필요 없이 서버측 리디렉션을 사용해도 됩니다.
하지만 단순 사이트가 아닌 경우에는 아래 순서로 URL 목록을 생성하고 새 도착 URL을 매핑할 필요가 있습니다.
- 중요한 URL
- 콘텐츠 관리 시스템에서의 생성 URL
- 서버 로그에서 최근 1회 이상 방문 URL
- 이미지와 동영상 등을 포함한 URL
일곱번째, URL 에 대한 세부 정보 업데이트
이후 각 페이지 HTML 또는 사이트맵 항목에서 사이트 설정을 업데이트 합니다.
- 각 도착 URL에는 rel=”canonical”
태그가 있어야 합니다. - 이동한 사이트에 rel-alternate-hreflang 사이트 설정을 사용하는 다국어 또는 다국적 페이지가 있다면 새 URL을 사용하도록 사이트 설정을 업데이트 해야 합니다.
- 이동한 사이트에 대응되는 모바일 사이트가 있다면 rel-alternate-media 사이트 설정을 업데이트 해야 합니다.
사이트맵과 링크 목록을 생성하고 저장합니다.
- 매핑에 새 URL을 포함하는 사이트맵 파일
- 매핑에 이전 URL을 포함하는 사이트맵 파일
- 현재 콘텐츠로 연결되는 사이트의 목록
여덟번쨰, 리디렉션 준비하기
HTTP 301 리디렉션 사용을 권장합니다.
체인 리디렉션을 사용하지 않습니다.
- 여러 리디렉션으로 된 ‘체인'(예: 페이지 1 > 페이지 2 > 페이지 3) 보다는 최종 목적지로 리디렉션하는 것이 좋습니다.
- 한 번에 리디렉션할 수 없는 경우 체인의 리디렉션 수를 3개 이하가 적당하며 5개를 넘지 않도록 합니다.
- 체인 리디렉션을 사용하면 사용자가 체감하는 지연 시간이 상당히 늘어나며 일부 브라우저에서는 긴 리디렉션 체인을 지원하지 않습니다
리디렉션을 테스트 합니다.
- URL 검사 도구를 통해 URL을 확인 합니다.
아홉번째, 사이트 이전 시작
사이트 규모에 따라 이동 방식을 결정한다.
robots.txt 파일을 업데이트 합니다. 기존의 robots.txt 명령어를 모두 삭제하면 구글 봇의 경우 사이트로 연결되는 리디렉션을 식별하고 색인을 업데이트 할 수 있습니다.
URL 매핑을 토대로 사용자와 bot을 이전 할 수 있게 설정을 합니다.
사용자를 배려하여 리디렉션은 최대한 오랫동안 유지합니다.
최소 1년 이상은 유지하도록 하며, 체인 리디렉션의 경우 사용자에게 느려질 수 있으므로 최종 URL로 리디렉션 하는 게 좋을 수 있습니다.
열번째, 수신 링크 업데이트
이전 후 가능한 많은 수신 링크를 업데이트하여 사용자 환경을 개선하고 서버 로드를 줄입니다.
예를 들면 다음과 같습니다.
- 외부링크: 현재 콘텐츠로 연결되는 사이트에 업데이트를 알리고 변경을 요청합니다. 링크의 인바운드 수를 기준으로 작업 우선 순위를 정하는 것이 좋습니다.
- Facebook, Twitter, Linkedin 프로필 링크
- 새로운 방문 페이지를 가리키는 광고 캠페인
마지막으로, 트래픽 모니터링
사이트 이전 후 해당 트래픽을 모니터링 합니다.
사이트맵의 색인 여부와 반영 되기까지의 시간을 모니터링하고 색인되지 않는 페이지가 있다면 오류가 있는 건 아닌지 정기적으로 확인합니다.
사이트 모니터링 시 여러 도구를 이용하는 것도 좋습니다.
와! 이제 이전이 끝났습니다.
너무 긴 내용이었지만 중요한 사항 더 알려드리고 마무리 하겠습니다.
흔히 발생하는 실수 중에 봐둬야 할 부분이 noindex 또는 robots.txt 블록과 잘못된 리디렉션이 있습니다. 이전 시 필요한 noindex 또는 robots.txt 블록은 삭제해야 하며, 사이트에 robots.txt 파일이 없어도 괜찮습니다. 하지만 robots.txt 파일이 요청되었으나 제공되지 않으면 적절한 404 오류를 신속하게 반환해 줘야 합니다. 그리고 이전 시 방문자가 잘못된(존재하지 않는) URL로 연결되는 경우가 자주 있으니 확인이 필요로 합니다.
이제 많은 HTTP 사이트의 성공적인 HTTPS 이전이 되기를 바라며, 제 글은 이만 마치도록 하겠습니다. 이해가 안되는 부분이 있거나 잘못 된 부분이 있으면 아래 댓글 남겨주십시오. 설명을 잘 못하는 1인에 포함되지만 답변은 성실히 해 드리도록 하겠습니다.
감사합니다.
[참고]




![[AI 자동화] MCP(Model Context Protocol) 정의와 Claude 활용 가이드](/image/blog/384;jsessionid=74E8BCAD4132B5E2A9333E69C88B36E1)

![[DV360] 인벤토리 구매 3가지 핵심 전략(Open Auction, PMP, PG)](/image/blog/381;jsessionid=74E8BCAD4132B5E2A9333E69C88B36E1)
![[AI 자동화] AI 영어 문장 원어민처럼 자연스럽게 다듬는 법](/image/blog/380;jsessionid=74E8BCAD4132B5E2A9333E69C88B36E1)
![[DV360] DV360과 구글 광고의 차이점 핵심 정리](/image/blog/377;jsessionid=74E8BCAD4132B5E2A9333E69C88B36E1)