INSIGHT
[Network탭 활용법] 태깅(Tagging), 제대로 삽입된 게 맞나요?
[태깅(Tagging), 제대로 삽입된 게 맞나요?]
여러분의 웹 사이트에 방문한 사람들이 어떻게 행동하는지를 데이터로 수집하여 활용할 수 있는 세상이 되었습니다.
흔히 Data-Driven Marketing의 시대라고도 부르지요.
그 배경에는 구글 애널리틱스(Google Analytics)와 같은 다양한 매체를 통한 데이터 수집이 가능해졌기 때문입니다.
그렇다면 데이터 수집은 어떤 원리로 이루어지는 것일까요? 해당 궁금증을 풀기위해 Tagging에 대해 잠시 짚고 넘어 가도록 하겠습니다.
1. Tagging 이란?
대부분의 매체들은 데이터 수집을 위한 JavaScript 기반의 코드를 제공하는데 이를 태그(Tag)라고 부르며, 요건에 맞춰 삽입하는 작업을 태깅(Tagging)이라 부릅니다.
개발 지식을 보유한 마케터라면 구글 태그 매니저(Google Tag Manager)를 활용하여 직접 태깅을 진행할 수도 있지만, 대부분의 경우 개발자에게 요청할 수밖에 없습니다.
개발 측에서 의도한 바를 정확하게 이해하고 태깅 작업을 완료해준다면 베스트지만 그렇지 않은 경우도 종종 발생합니다. 여러분이라면 태깅이 정상적으로 완료되었는지 어떻게 확인하실 건가요? 아마 대부분의 마케터 분들은 아래 2가지 방법을 활용하시리라 예상됩니다.
1) 특정 버튼을 눌러보고 매체에 데이터가 들어오는 것을 확인한다.
2) 확장 도구를 활용한다. (Google Tag Assistant, Facebook Pixel Helper 등)
이러한 방법들이 잘못된 것은 아니지만 정확한 확인을 위해서는 조금 부족한 면이 있습니다. 이 부족함을 해결하기 위한 해답은 Network Tab 기능에 있습니다.
Network Tab 기능을 통해 어떻게 해결가능한지 지금부터 상세히 다뤄보도록 하겠습니다. (구글 크롬 기반으로 작성되었으니 참고 부탁드립니다.)
2. Network Tab 소개
Network Tab은 대부분의 브라우저에 탑재되어 있는 개발자 도구의 한 기능으로 웹 사이트에서 발생하는 모든 동작(=HTTP 통신)을 확인할 수 있는 영역입니다.
우선 개발자 도구를 열기위한 방법을 알아보도록 하겠습니다. 대표적으로 아래 3가지와 같습니다.
[Chrome 개발자 도구를 열기위한 3가지 방법]
1) Chrome 메뉴에서 도구 더보기 > 개발자 도구 선택
2) 페이지 요소를 우 클릭하고 검사를 선택
3) 단축키
– Window : F12, Ctrl + Shift + I
– Mac : Cmd + Opt + I
이 블로그를 보고 있는 지금! 개발자 도구를 한번 열어보세요.
아래와 같이 브라우저에서 새로운 화면이 보여지는 것을 확인할 수 있습니다.
(상단 Tab 영역에 Network가 있으니 해당 Tab을 클릭해주세요.)
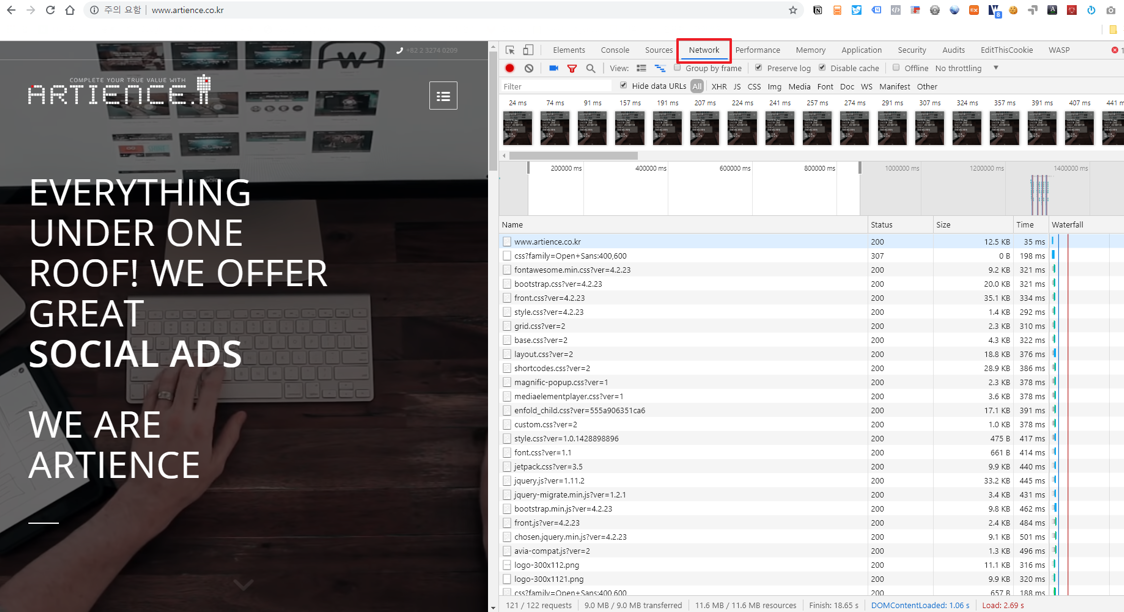
[히스토리 정보 확인하기]
Network Tab에서는 웹 페이지가 로드되는 과정에서 발생한 히스토리 정보를 보여줍니다. 먼저 항목 별 의미에 대해 하나씩 알아보도록 하겠습니다.
- Name : 동작의 이름
- Status : 상태 코드 (200 : 정상)
- Time : 로드되는데 걸린 시간
- Headers : 하나의 동작이 담고 있는 정보 (Name 클릭 시 노출)
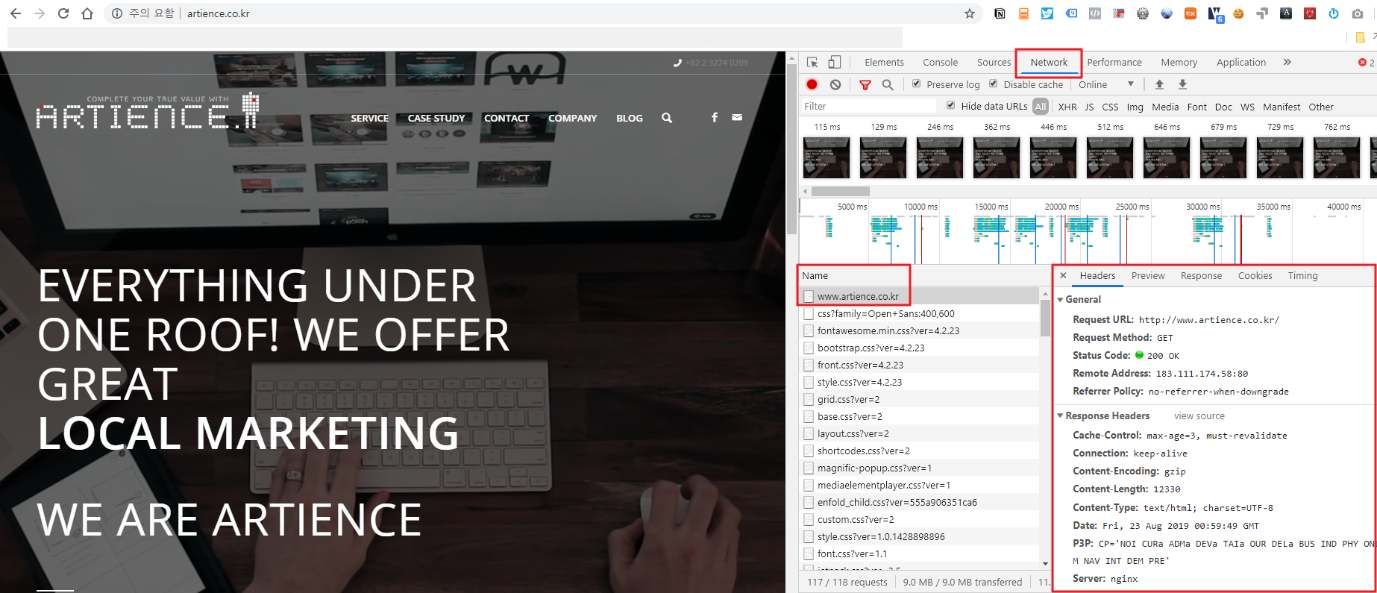
예를 들어, 제일 먼저 ‘www.artience.co.kr‘라는 이름의 동작이 일어났고, 정상적으로 완료(200)된 것을 확인할 수 있습니다. 그리고 클릭 시, 해당 동작이 담고 있는 Headers 정보 확인이 가능합니다.
혹시 이쯤 되면 감이 오시나요? 태깅 작업을 진행하게 되면 각각의 작업 내역들이 하나의 동작으로 Network Tab에 기록됩니다. 그리고 각 동작들의 Headers 정보는 매체에 전송되는 데이터입니다.
저희는 특정 매체와 관련된 동작의 이름을 검색하여, Headers의 정보를 확인한다면 태깅이 정상적으로 이루어 졌는지 확인할 수 있습니다. Google Analytics와 Facebook 예시를 통해 직접 확인해보도록 하겠습니다.
3. 매체 별 예시
[Google Analytics]
GA에는 페이지 방문 시 수집되는 Pageview 데이터와 특정 사용자 행동을 수집하는 Event 데이터가 존재합니다. 그리고, Network Tab에서 GA와 관련된 동작은 ‘collect’ 키워드로 검색이 가능합니다.
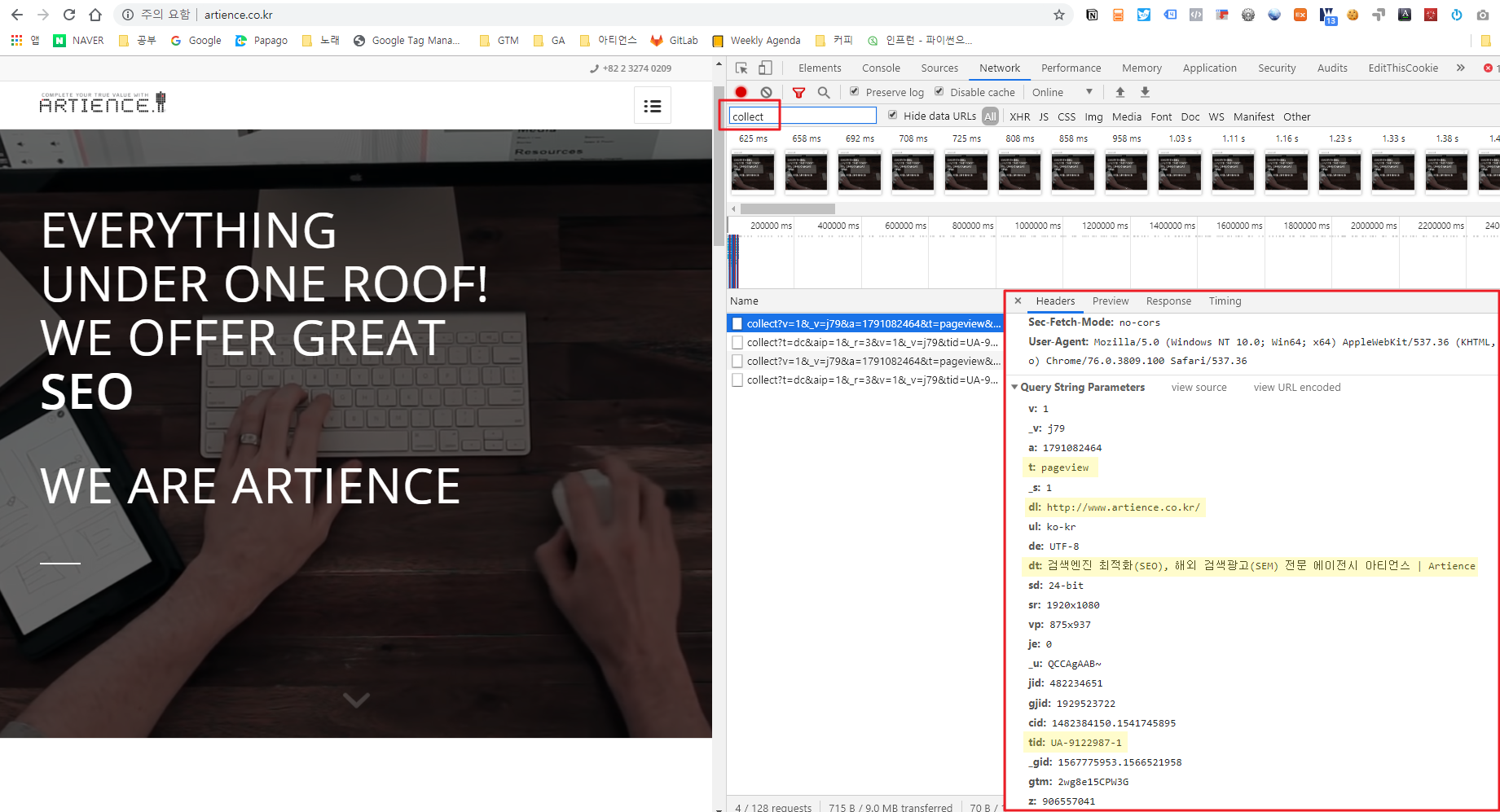
1) Pageview
필터 기능을 활용하여 collect를 검색해보면 t=pageview라고 하는 동작들이 보이네요. (페이지 환경에 따라 무수히 많은 GA 동작들이 검색될 수 있습니다.) 클릭하여 Headers 정보를 살펴보면 약 20가지 정보들이 담겨져 있는 것을 확인할 수 있습니다.
주요 파라미터들은 다음과 같습니다. (상세 내용은 링크를 참고해주세요)
- t : GA Hit Type
- dl : 페이지 URL
- dt : 페이지 Title
- cid : GA client ID
- tid : GA Property
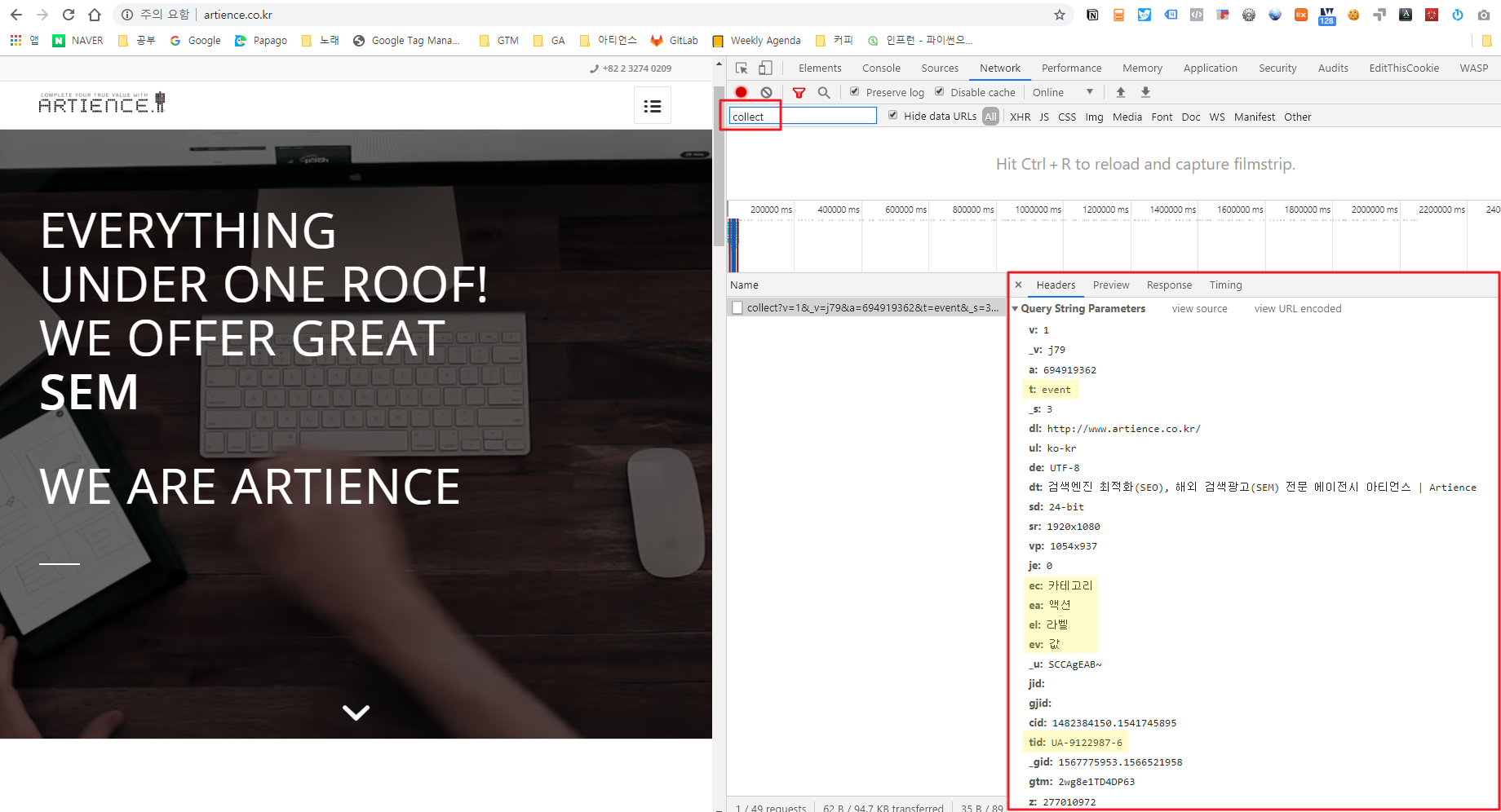
 2) Event
2) Event
Event는 사용자 행동을 정의하기 위한 추가 정보들이 확인됩니다.
- ec : Event Category (필수)
- ea : Event Action (필수)
- el : Event Label (선택)
- ev : Event Value (선택)
Label과 Value는 없을 경우 GA에 (not set)으로 들어갑니다.
 [Facebook]
[Facebook]
이번에는 Facebook Pixel 데이터에 대해 살펴보도록 하겠습니다. Facebook은 Pixel 이름으로 데이터가 구분되며, 맞춤 변수를 통해 세부 정보들을 함께 전송할 수 있습니다.
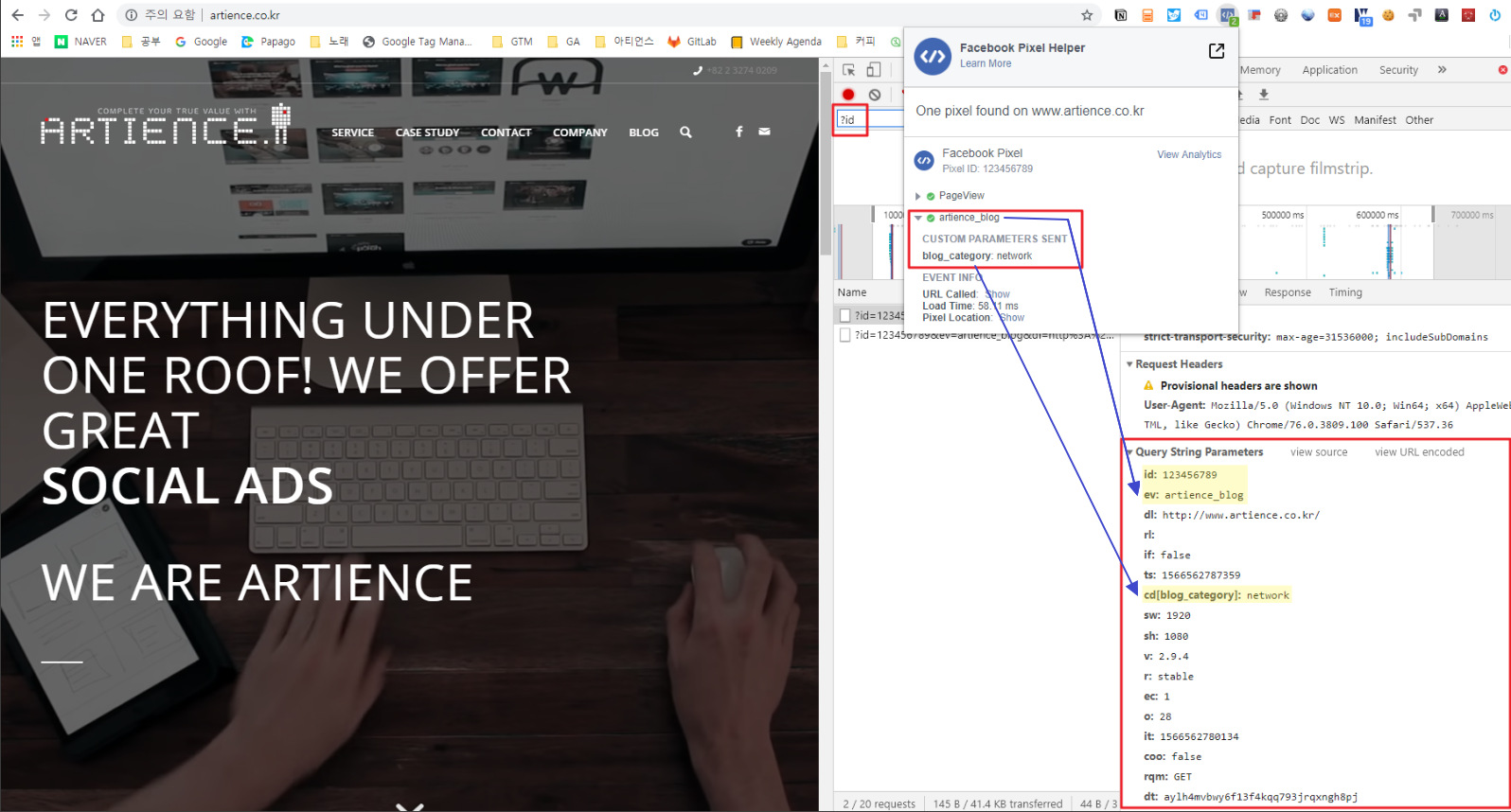
이번 예시에서는 Pixel과 맞춤 변수를 함께 살펴보겠습니다. 크롬 확장 도구인 Facebook Pixel Helper 화면과 서로 비교하여 확인하시기 바랍니다.
예시)
– Pixel 이름 : artience_blog
– 맞춤 변수 : blog_category = network
이렇게 보내진 Facebook 동작은 ‘?id’ 키워드로 검색이 가능하며, 주요 파라미터는 다음과 같습니다.
– id : Facebook Pixel ID
– ev : Event Value (Pixel 이름)
– cd[blog_category] : 맞춤 변수로 설정된 blog_category의 value
Tips) 맞춤 변수는 하나의 데이터에 다양한 정보들을 함께 보낼 수 있기 때문에 많이 사용되는 방법입니다. 대부분의 매체에서 지원하는 기능이니 활용하시는 것을 추천드립니다.
4. 마치며
Network탭을 활용하면 설명 드린 매체 외에도 Campaign Manager(Floodlight),
The Trade Desk(Universal/Static Tag) 등 웹 페이지에 설치된 모든 매체들을 확인할 수 있습니다.
Garbage in, Garbage out 이라는 말도 있듯이, Data-Driven Marketing의 첫 걸음은 정확한 데이터 수집입니다. 지금 바로 여러분의 웹 페이지에서 Network Tab을 통해 데이터를 확인해보시는 것은 어떨까요?
여러분의 Data-Driven Marketing을 응원합니다. 아티언스 데이터 이노베이션 팀 JC 였습니다.
관련하여 문의사항이 있으시다면 댓글로 부탁드리겠습니다.
감사합니다.





![[DV360] DV360과 구글 광고의 차이점 핵심 정리](/image/blog/377)