INSIGHT
모바일 친화적인 사이트는??
안녕하세요 아티언스의 필진 조이브 입니다.
오늘은 모바일 친화적인 사이트란 어떤 것인가에 대해 알아 보겠습니다.
eMarketer 에따르면 한국은 2013년에는 모바일 가입자의 90% 약 3천 6백만명이 스마트폰을 사용한다고 합니다. 이렇게 스마트폰이 빠른속도로 보급되면서 스마트폰으로 웹서핑을하는 인구 또한 폭발적으로 증가 하고 있습니다.
여러분들도 스마트폰으로 웹서핑 하다보면 한번쯤은 모바일 친화적이지 않은 사이트를 접속하여서 불편을 느끼신적이 있었을섭니다.
모바일 친화적이지 못한 사이트를 사용자는 어떻게 느낄까?
– 스마트 폰을 사용하는 사람들의 72%는 모바일 최적화된 사이트를 중요하다고 여깁니다. 하지만, 스마트폰 사용자중 96%는 모바일 친화적이지 않은 사이트를 방문한 경험이 있다고 말했습니다.
– 스마트폰을 사용하는 사용자중 74%는 모바일 친화적인 사이트를 재방문할 생각이 있다고 했습니다.
– 쇼핑몰의 경우 모바일 최적화된 사이트에서는 67% 사용자가 재방문하거나 구매의 의사가 있다고 했으며, 모바일 최적화가 되지않은 경우 61% 사용자는 그냥 나간다고 말했습니다.
– 모바일 최적화가 되지 않은 사이트를 방문한 경우 사용자의 55% 는 그 사이트 브랜드의 실망했다고 했습니다.
위와 같은 통계 자료를 봐도 모바일 친화적인 사이트가 브랜드 인지도나 사용자 경험적인 측면에서 매우 중요하다는것을 알수 있습니다.
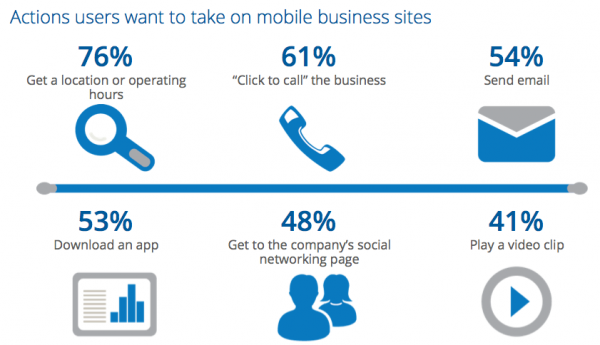
사용자들이 모바일 사이트에 대해서 원하는것은 무었일까요?
위의 그림을 보시면 사용자들이 원하는게 무었인지 쉽게 알수 있습니다.
사용자의 76%는 위치나 영업시간을 61%는 전화 하기를 54% 는 이메일 전송을 53%는 앱 다운로드를 48%는 회사의 소셜 네트워크 페이지로 이동하기를 41% 는 비디오를 재생하기를 원합니다.
모바일 사이트를 제작 할때 위의 요소를 충분히 고려해야 할것 같습니다.
모바일 친화적인 방법으로 사이트를 제작 하려면 어떻게 해야 할까요??
여러 가지 방법이 있지만 오늘은 구글에서 제공하는 GOMO 의 대해서 소개 해볼까 합니다.
GOMO 는 구글에서 제공하는 모바일 사이트 제작의 대해 많은 정보가 있는 사이트입니다.
모바일 사이트를 구축할수도 있으면, 현재 있는 모바일사이트가 모바일 친화적인 사이트인지 셀프 테스트도 가능하며, 모바일 웹 제작 방법의 대해서 팁도 주고 모바일 사이트 제작해주는 에이젼시 또한 소개 해주고 있습니다.
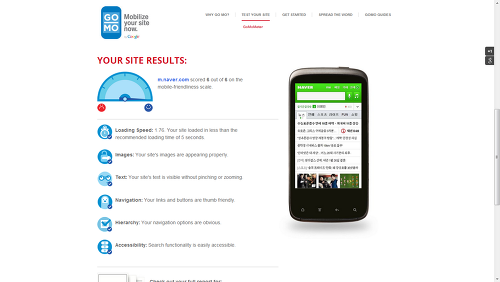
구글에서 제공하는 GOMO 라는 사이트에서 모바일 친화적인 사이트인지 아닌지 테스트를 할수 있는 기능 있습니다.
* GOMO 에서는 총 6 가지 정도 를 테스트 합니다.
– Loading Speed : 페이지 로딩속도를 말하며 구글에서는 5초 이하에 속도를 추천
– Image : 모바일 사이트의 이미지가 깨지는지 아닌지의 대해 확인.
– Text : 줌 하지 않아도 텍스트를 읽을수 있는것을 추천.
– Navigation : 사이트 내 링크와 버튼을 엄지 손가락으로 터치할수 있는것을 추천.
– Hierarchy : 탐색이 기능이 있는것을 추천.
– Accessibility : 검색기능에 쉽게 접근할수 있는것을 추천.
위와 같이 총 6가지 정도를 테스트 합니다. 네이버 모바일 사이트를 테스트 했더니 6점 만점에 6점이 나왔네요~! 특히 페이지 로딩 스피트에선 1.76% 로 매우 빠르게 나왔습니다.
상단 이미지처럼 간략하게 정보를 제공 해주기도 하지만 상세 리포트는 PDF 파일로 다운로드도 가능합니다. 상세 리포트에선 각 항목에 대해서 좀더 자세히 알려주고 어떻게 제작하면 모바일 친화적인 사이트인지의 대해 팁도 알려 줍니다.
GOMO 사이트에서는 모바일 사이트 제작하는 기능 또한 제공해줍니다.
현재 웹 페이지로만 존재하는 사이트를 모바일 친화적인 사이트로 쉽게 변환 할수 있습니다.
총 4가지 과정을 통해 웹 페이지가 모바일 친화적인 사이트로 변신을 합니다.
1. Select Layout : 모바일 친화적인 사이트로의 페이지 레이아웃 셋팅 및 배경색등을 설정할수 있음.
2. Edit Site : 로고, 네비게이션,전화, 지도등 세부적인 설정을 할수 있음.
3. Save Site : 완성 된 사이트의 임시 URL 이 제공해줍니다.
4. Go Live : 모바일에서 웹사이트로 접속시 모바일 친화적 페이지로 Redirect 해주는 방법에 대해서 알려 주고 있습니다.
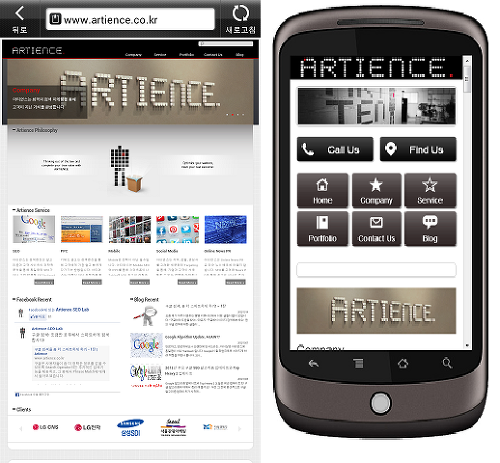
위의 방법 으로 제가 간단하게 아티언스 사이트를 모바일 친화적인 사이트로 바꾸어 봤습니다.
왼쪽이미지는 현재 아티언스 웹사이트를 스마트폰에서 접속할때 보여지는 화면 입니다. 그리고 오른쪽은 GOMO 를 통해 간단하게 제작해본 것입니다.
마무리하며…
스마트폰은 이제 완전히 대중화 되었고 PC 보다 타블렛이나 모바일을 통해 웹서핑을 많이 하는 시대가 왔습니다. 하지만 아직은 모바일 친화적이지 못한 사이트가 너무나도 많습니다.
여러분의 사이트는 지금 모바일 친화적 사이트가 존재 한가요??
아직 미쳐 모바일 친화적인 사이트가 없다면 이번기회를 통해 GOMO 를 사용하여 제작해보는것은 어떨까요??





![[구글 광고] 검색 광고가 디스플레이 네트워크에 노출되는 형태와 효과](/image/blog/387)
![[AI 자동화] Gemini Gem 활용 EDA 데이터 분석 자동화 가이드](/image/blog/386)
![[디지털 마케팅 지식] 해외 리테일 플랫폼별 Attribution Window 총정리](/image/blog/385)
![[AI 자동화] MCP(Model Context Protocol) 정의와 Claude 활용 가이드](/image/blog/384)
